A vector image is the collective name for graphic images that can be enlarged and reduced indefinitely without loss of quality.
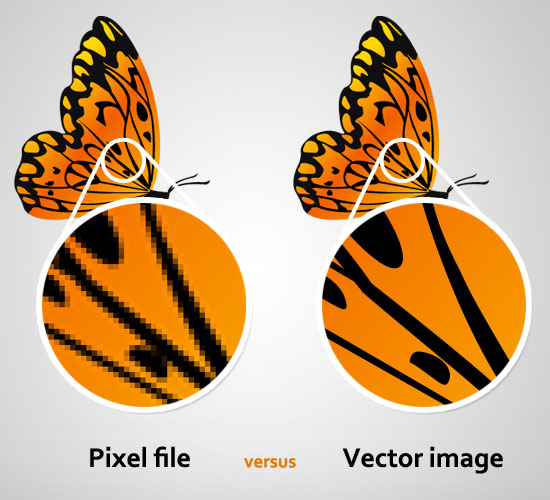
This is because these files are made up of vectors instead of blocky pixels. Vectors are paths that consist of a beginning and an end point with in between a line, wave, circle or other shape. The image below shows the difference between a pixel file (left) and a vector image (right).

Why can a vector image be resized without loss of quality?
When a vector image is enlarged (or reduced) the distance between the paths is recalculated and then adjusted in the correct proportion. Finally, the paths are filled again with the corresponding colors. In this way, a vector image can be enlarged or reduced infinitely without reducing the quality of the image. This way you can be sure that the file has the right proportions and sharpness, in whatever format you want to print it.

Vector image counterpart: pixel file
A pixel file (such as a JPG or PNG) is the counterpart of a vector image. The main difference between the two is that a pixel file becomes blocky when enlarged, while a vector image can be enlarged indefinitely without loss of quality. Many files you find on the internet are pixel files. And therefore (often) not suitable for printing.
Which vector image extensions are there?
There are three vector image formats that are commonly used for printing. These file formats are often also mentioned in the delivery specifications of companies in promotional gifts and printing.
If a logo or graphic also needs to stay sharp on a website, an SVG file is often chosen.
What do I need a vector image for?
Because a vector image stays sharp when enlarged, they are often required for print. This is useful for the company where you have your flyers or company clothing made, for example. The printing company itself can scale your design without it becoming blurry. With a vector, your flyers (and all other types of printed materials such as posters and car stickers) will be razor sharp.
Don’t have the time or the desire to do this yourself? Then let a specialist, such as ViaVector, do it for you.

My vector image is blurry, how is that possible?
This can happen when a pixel file is saved as a vector image. Imagine you saved a logo as a PNG file. Then when you save it as an EPS file, it looks like you now have a vector image. Unfortunately, it’s not that simple. The file type is now different, but the structure of your logo is still exactly the same.
For a true vector, all pixels must be converted into vectors. This takes some more time and effort, but then you have a good vector image. Don’t have the time to do it yourself? ViaVector will make sure you have a vector image within 24 hours. Look here for more information.